はじめに
みなさま、こんにちは。今回はプログラミングの学習について記事を書こうと思います。勿論、プログラミングを習得する為の近道はお金を投資してプログラミングを教えているサービスに登録することですが、正直簡単なプログラミング位は自宅で自分でする方が良いのではないかなと思います。
なぜかというと「教えてもらって覚える」よりも「自分で調べて覚える」方が身に付くと考えているからです。それに、昔は無料で手に入らなかった情報も今はネットで簡単に手に入ります。
とは言っても、どうすればプログラミングを書けるのか。書いたプログラミングを実行させるためにはどうすれば良いか。ここに悩むのかなと思うので、その悩みを当記事をお読み頂くことで解決できれば幸いに存じます。
HTML、javaScript(JQuery)について
今回ご紹介する言語は、「HTML」と「javaScript(JQuery)」の2つです。そして、この2つは手軽に学習できるだけでなく、web系で直ぐ使える言語なので初心者には丁度良いと思います。
「HTML」と「javaScript(JQuery)」の動作環境
必要な道具は以下の通りです。
- PC(windows、macのどちらでも)
- ブラウザ(edge、googleChrome、safariなど何でも良い)
- メモ帳(なんでも良いが、windowsはさくらエディタ、macはCotEditorがお勧め)
さくらエディタとCotEditorのDLリンク
さくらエディタ:CotEditor:
プログラミングの始め方
上記3つが揃っていれば簡単にプログラミング学習を進める事ができます。まず初めに、このhtmlファイルをダウンロードして下さい。(しなくてもご自身で作成頂くことも可能です)
中身はこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>javaScript(JQuery)学習用</title>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
テキスト1:<input name="inp1">※半角数字を入力して下さい
<br>
テキスト2:<input name="inp2">※半角数字を入力して下さい
<br>
演算子:
<input type="checkbox" name="enzansi" value="plus">足し算</input>
<input type="checkbox" name="enzansi" value="minus">引き算</input>
<input type="checkbox" name="enzansi" value="multi">掛け算</input>
<input type="checkbox" name="enzansi" value="division">割り算</input>
<br>
<button type="button" onClick="action1()">アクションボタン1</button>
</body>
<script>
function action1() {
// テキスト1の値をv1に格納
let v1 = $("[name=inp1]").val();
// テキスト2の値をv2に格納
let v2 = $("[name=inp2]").val();
// ラジオボタンで選択された演算子を配列で定義したenzansiに格納
let enzansi = [];
enzansi = $('input[name="enzansi"]:checked').map(function(){
return $(this).val();
}).get();
// 計算結果を格納する変数resultを作成し、空白で初期化する。
let result = "";
// チェックボックスで複数チェックされている可能性があるので、
// チェックボックスで選択されている個数分、以下を繰り返す
for(let i = 0; i < enzansi.length; i++) {
// ラジオボタンで選択された演算子に対応する計算を行う
if (enzansi[i] == "plus") {
// 足し算が選ばれた場合、v1とv2の値を数値に変換し足し算を行う。その後、resultに格納する。
// 補足:v1とv2は文字列の為、計算ができない。
result += "足し算:" + (Number(v1) + Number(v2)) + "\n";
} else if (enzansi[i] == "minus") {
// 引き算が選ばれた場合、v1とv2の値を数値に変換し引き算を行う。その後、resultに格納する。
// 補足:v1とv2は文字列の為、計算ができない。
result += "引き算:" + (Number(v1) - Number(v2)) + "\n";
} else if (enzansi[i] == "multi") {
// 掛け算が選ばれた場合、v1とv2の値を数値に変換し掛け算を行う。その後、resultに格納する。
// 補足:v1とv2は文字列の為、計算ができない。
result += "掛け算:" + (Number(v1) * Number(v2)) + "\n";
} else if (enzansi[i] == "division") {
// 割り算が選ばれた場合、v1とv2の値を数値に変換し割り算を行う。その後、resultに格納する。
// 補足:v1とv2は文字列の為、計算ができない。
result += "割り算:" + (Number(v1) / Number(v2)) + "\n";
}
}
// 計算結果をalertで表示する
alert(result);
}
</script>
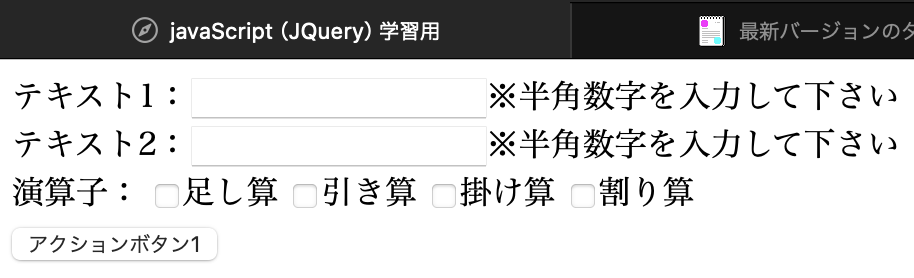
</html>このHTMLファイル、ダウンロードしてそのまま開くと次のような画面になるかと思います。

上記のHTMLファイルは、中にjavaScript(JQuery)を<script>タグで囲い記述しております。そして、このプログラミングは「テキスト1」「テキスト2」それぞれに入力された値を、演算子のチェックボックスで選択された演算子で計算し、アラートで計算結果を出力するというものです。
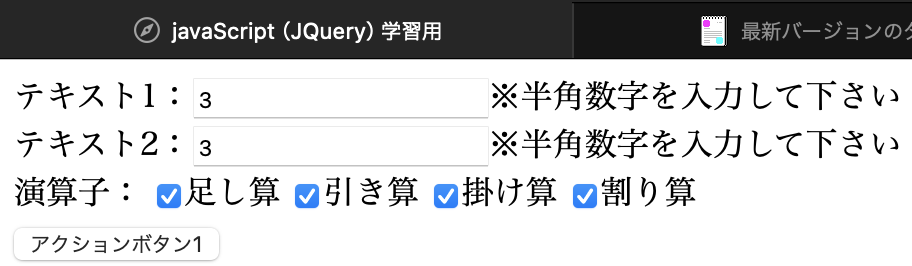
例えば、こんな感じです。

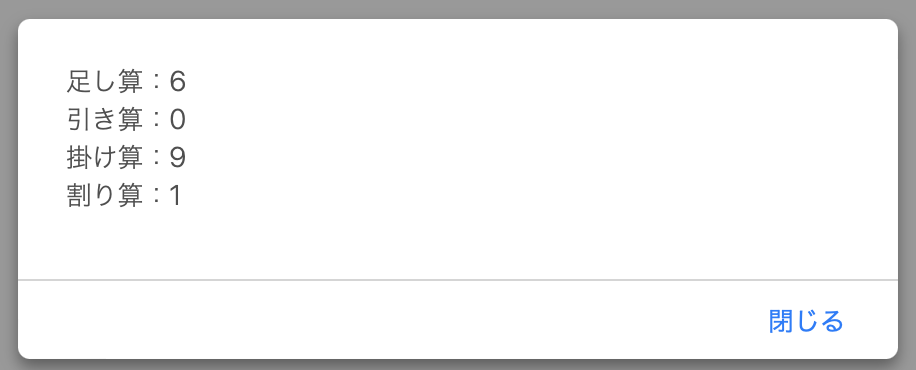
上記の入力内容で【アクションボタン1】を押下すると、

のようにメッセージを返してくれます。
javaScriptの残課題
しかしながら、このHTMLファイルはまだ不完全な状態です。ご興味ありましたら、以下の不完全な箇所を修正してみて下さい。
- 「テキスト1」「テキスト2」に入力される値が半角数字以外が入力された場合はどうなるか?
- 演算子が1つもチェックされていない場合はどうなるか?
- 割り算で余りが発生した場合はどうなるか?
- 割り算で”0″で割られるとどうなるか?
上記4つについて、処理が施されておりません。プログラム(システム)は如何なる場合においても想定通りに処理を続行させる事が求められます。
システムを使う側に”「テキスト1」は半角数字だけ入力してね”等とお願いする事は禁じ手で最後の切り札です(運用制約)。そして、この禁じ手が通じるのは身内だけで一般のユーザがいる世界では通用しません。
なので、様々な角度から「不具合を起こしかねない」と思われるタネを見つけ潰さなければなりません。
まとめ
改めて冒頭に書いたことを振り返ります。
- Qどうすればプログラミングを書けるの?
- A
パソコンとブラウザとメモ帳さえあれば書き始められます。
- Q書いたプログラミングを実行するには?
- A
HTMLファイルをブラウザで開けば実行できます。
※大体の人は大丈夫だと思うのですが、ブラウザの設定でjavaScriptを無効にしている場合は有効にしてから開いて下さい。
プログラミングに関しては、目的別で種類も豊富なので簡単には言えないですが今回のHTMLファイルに書いた「if(分岐)」と「for(繰り返し)」はどの言語でも大体使われます。
(書き方は違いますが「分岐」と「繰り返し」は大体使われます。)
今後も機会があれば記事に残そうかなと思います。
ここまでお読み頂きありがとうございました。